Back to all Articles
EAA Compliance Requirements and Best Practices

If you landed here, you're trying to figure out how to meet EAA compliance and what that means for your digital platform. Great. You're in the right place.
Whether you run an online store, SaaS platform, self-service kiosk, or banking app, the rules changed. Thanks to the EAA, you can now build one accessible version of your product that works across all 27 EU countries.
In this article we break down what is EAA compliance, what are the key EAA requirements , and how to get started. If you're building or managing a digital product in the EU, this guide is essential reading.
What Does EAA Stand For?
EAA stands for European Accessibility Act. It is an EU directive (2019/882) that sets out accessibility rules for a wide range of digital products and services. Its main goal is to make sure people with disabilities can access everyday tools without barriers. From banking services to e-commerce platforms.What makes the EAA especially important for digital businesses is its scope. It covers websites, mobile apps, e-books, online stores, ticketing machines, and self-service kiosks. If your platform operates in the EU, there is the high probability that you will fall under the EAA.
Before the EAA, each country had its own accessibility rules. This made it harder for companies to expand across borders. The EAA changes that by introducing a single, unified standard across all 27 EU member states. So now, compliance is more predictable and scalable for business owners.
Who Does It Apply To?
Any company doing business in the European Union must meet EAA compliance by June 28, 2025. That’s when the directive becomes fully enforceable in all 27 member states.
There are a few exceptions. For example, Micro-enterprises (businesses with fewer than 10 employees and less than €2 million in annual revenue) are mostly exempt.
If your digital product is offered in the EU and isn’t a micro-enterprise, you need to make it accessible.
What Fines and Penalties Can You Face?
Failing to meet EAA compliance can cost you.
National authorities across the EU will monitor compliance through complaints and market surveillance. If your digital product or service doesn’t meet the required standards, you could face consequences, including:
- Fines from €5,000 to €20,000 per violation, and up to €3 million, depending on the country
- Orders to withdraw or stop selling your product or service
- Suspension of operations within the EU market
Whether you're an EU-based company or an international business selling into the EU, the risks are the same. For digital platforms, ecommerce websites and marketplaces the safest move is to make accessibility a priority now, not a legal fix later.
The State of Website Accessibility in 2025
- 94.8% of home pages had detected WCAG failures
- Low contrast text was found on 81% of evaluated Home Pages
- 88% of evaluated websites are still not fully compliant with the latest accessibility standards
- 18.5% of all home page images (11 per page on average) had missing alternative text (not counting alt="")
What Are the EAA Requirements and Standards?
Unlike some laws that define technical rules, the EAA is outcome-based. It doesn’t define exact methods, but simply requires that products and services be accessible to people with disabilities.
In practice, there is a clear benchmark, which is the EN 301 549 standard. It applies to all information and communication technologies (ICT), including websites, software, mobile apps, and self-service terminals.
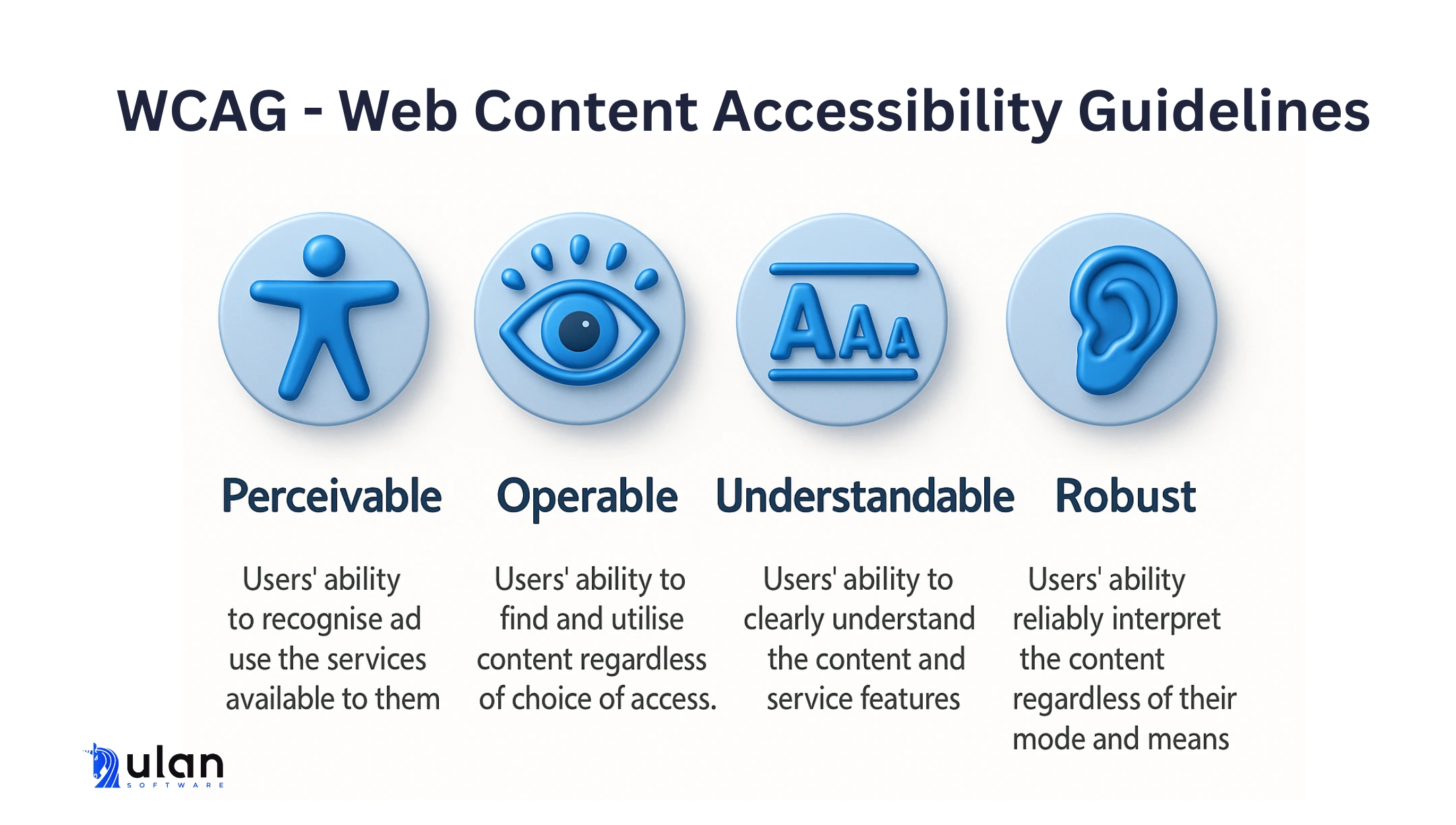
EN 301 549 aligns with the Web Content Accessibility Guidelines (WCAG).

To meet EAA requirements, your digital services should conform to WCAG 2.2 Level AA, which includes:
- Text alternatives for non-text content
- Keyboard navigability
- Clear focus indicators
- Consistent navigation and labeling
- Sufficient contrast for readability
- Error identification and suggestions
These guidelines apply to both websites and mobile apps. If your platform includes dynamic content, proper use of ARIA roles, labels, and states is essential to make components like pop-ups, carousels, or modals accessible.
National laws implementing the EAA often require broader actions, including:
- Publishing an Accessibility Statement (aka Declaration of Conformity), detailing how your service meets EAA requirements, known issues, and how users can report problems
- Training staff on accessibility best practices
- Ongoing monitoring and maintenance of accessibility
- Setting up feedback channels for users
5 Best Practices for EAA Implementation
These best practices are aligned with WCAG 2.2 Level AA and help ensure that your platform works for everyone.
1. Accessible site and app structure
Design your layout so it's easy to see and navigate. Make sure it works whether someone uses a mouse, keyboard, or assistive technology.
Key actions:
- Use clear headings, landmarks, and regions
- Stick to simple navigation with a logical structure
- Ensure all elements are keyboard-accessible
- Show visible focus indicators for keyboard users
- Maintain high contrast between text and background
- Avoid complex mega-menus or popups that confuse screen readers
The structure of your site, how content is categorized and marked up, matters as much as the visual design.
2. Text alternatives for images and media
Every piece of non-text content needs a meaningful alternative. For example:- Add descriptive alt text to product images
- Caption all videos
- Offer audio descriptions for visually heavy content
- Mark decorative images to be skipped by screen readers
- For interactive features (like 360° product views), add text summaries
This ensures that blind, deaf, or low-vision users can still get the full product experience.
3. Accessible forms and checkout flows
Forms and payment steps are common failure points. To stay EAA compliant, make sure:- All input fields have visible and programmatic labels
- Error messages are linked to the relevant fields
- Every button (e.g., "Add to Cart", "Place Order") is clearly labeled
- Widgets (like CAPTCHAs or address lookups) are either accessible or have alternatives
- A user with a screen reader and keyboard can complete the full checkout process
Group related options logically (like shipping methods), and make reviewing the order easy before final submission.
4. Clear feedback and contact options
The EAA requires giving users a way to report problems or ask for help. Your site should include:- An easy-to-find “Report an Accessibility Problem” link (ideally in the footer)
- A feedback form that is itself accessible
- A process to respond to issues in a timely and consistent way
This shows users that accessibility is a real commitment.
5. Mobile accessibility
If you offer a native mobile app or a responsive site, mobile experiences must be just as accessible. Best practices include:
- Support for screen readers (VoiceOver, TalkBack)
- Scalable text and flexible layouts
- No fixed elements that block zoom or large-text users
- High contrast and large tap targets
- Logical focus order
- Accessible alternatives for camera-based or gesture-driven features (like AR or barcode scanning)
Follow the same WCAG principles used for desktop, but test them on real devices and assistive tech.
Examples of E-Commerce Platforms Meeting EAA Standards
Tesco’s online grocery store in the UK took a step forward. Tesco worked with the Royal National Institute of Blind People (RNIB) to redesign its website. Together they improved navigation, alt text, and overall usability for blind and visually impaired users. Tesco saw a 350% increase in online sales after implementing accessibility improvements.
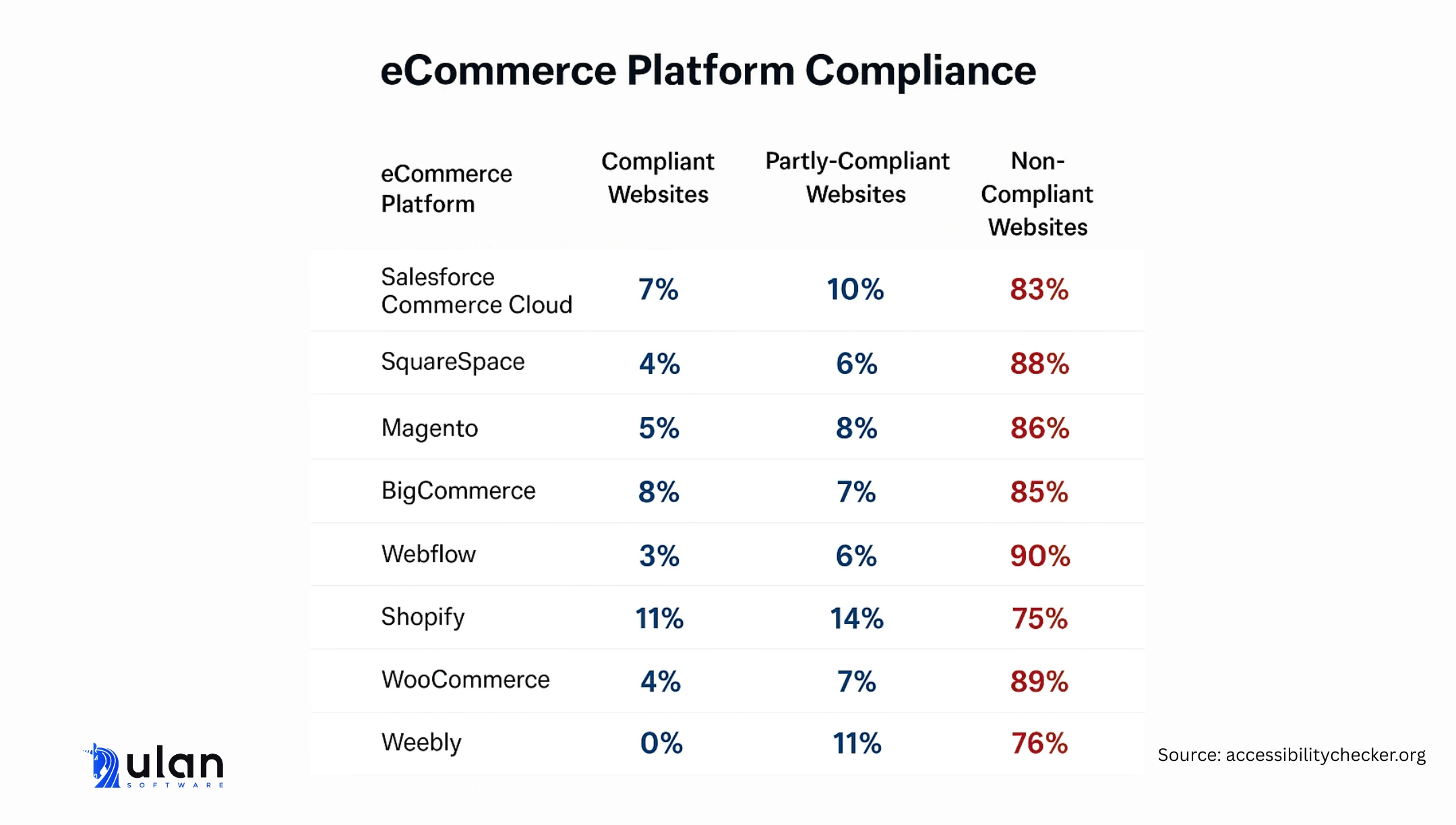
Many Shopify and WooCommerce stores achieve WCAG 2.x AA compliance by using accessible themes and plugins. Shopify, for example, offers accessibility guidelines for theme developers.
A 2024 study found that 11% of sampled Shopify-based sites were fully compliant. This was a "success" compared to other platforms.

EAA Common Pitfalls to Avoid
Choose more accessible options, like:
- Simple logic questions
- One-click verification
- Email or SMS verification as a fallback
7. Other issues
Several technical and procedural missteps also lead to EAA non-compliance, including:- Not moving focus into modals (like the cart preview)
- Using PDFs or images for key content without alternatives
- Skipping the required Accessibility Statement
- Offering no way to report accessibility issues
As an example from a real lawsuit, Domino’s Pizza’s website was found to have lacked alt text on images and had unlabeled links, among other problems.
How to Conduct an Accessibility Audit for EAA Compliance
Use both automated tools (like axe or WAVE) and manual expert reviews. Automated scans help catch obvious issues like missing alt text or contrast failures. However, real accessibility requires human testing. Especially for screen reader navigation, keyboard access, and focus behavior.
If possible, involve users with disabilities in testing to uncover real-world usability barriers. Their feedback often reveals problems no tool can detect.
Beyond the interface, audit your processes too.
Creat an Accessibility Statement, verify your PDFs and mobile apps are accessible, and document your findings.
Prioritize fixes, retest after changes, and set up ongoing monitoring to keep up with updates.
EAA Compliance Checklist
1. Scope & Organizational Readiness
- Do you have an accessibility strategy and a team responsible for compliance?
- Are developers, designers, and content teams trained in accessibility?
- Is your Accessibility Statement published and up to date?
- Can users easily submit accessibility feedback or complaints?
2. General Technical Compliance (Web & Mobile)
- Does your platform meet WCAG 2.1 AA or 2.2 AA standards?
- Has accessibility been tested with screen readers, keyboard-only navigation, and voice control?
- Does the platform meet EN 301 549 functional performance criteria?
3. Perceivable (WCAG Principle 1)
- Do all images have alt text or are marked decorative if needed?
- Are videos captioned and audio-described where necessary?
- Does all text meet the 4.5:1 contrast ratio?
- Can text be resized up to 200% without breaking the layout?
- Does the site use semantic HTML (headings, landmarks, etc.)?
- Is layout responsive to zoom, reflow, and orientation changes?
- Are icons and badges supported by textual equivalents?
4. Operable (WCAG Principle 2)
- Can all features be used with a keyboard (menus, popups, modals)?
- Is there a “skip to content” link?
- Are there no keyboard traps or lost focus states?
- Do all interactive elements show a clear focus indicator?
- Can sliders, carousels, and filters be used via keyboard?
- Are time limits adjustable or removable?
- Are alternatives provided for CAPTCHAs?
5. Understandable (WCAG Principle 3)
- Do all form fields have visible labels?
- Are error messages clearly announced and explained?
- Is navigation consistent across the site?
- Is the page language correctly set in the HTML?
- Are abbreviations and unusual terms explained?
6. Robust (WCAG Principle 4)
- Is your HTML/CSS valid and tested with validators?
- Are custom UI components properly coded with ARIA roles and states?
- Do elements announce state changes (e.g., open/closed)?
- Does the platform work with major assistive tech (JAWS, NVDA, VoiceOver, TalkBack)?
- Are dynamic content updates announced via live regions?
7. E-Commerce Functional Checks
- Is product search, filtering, and selection accessible?
- Are add-to-cart, quantity controls, and wishlists keyboard- and screen reader-friendly?
- Can users complete checkout with keyboard and assistive tech?
- Are payment gateways accessible and clearly labeled?
- Do third-party services (chat, payment, reviews) meet accessibility standards?
- Is account management (login, order history) accessible?
8. Mobile-Specific Requirements
- Do all mobile UI elements include labels and hints for VoiceOver/TalkBack?
- Does the app support system text scaling and dynamic type?
- Are gestures optional, with alternative controls available?
- Has the app been tested with screen reader, external keyboard, and zoom?
9. Documentation & Monitoring
- Is your Accessibility Statement complete and public?
- Do you run audits regularly—especially after updates?
- Are known issues documented and tracked?
- Do you respond to accessibility feedback from users?
Conclusion
Whether you’re running a large online marketplace or a small e-commerce store, the path forward is clear: follow WCAG 2.2, test with real users and assistive tech, and document your accessibility efforts.
Use the checklist above to identify gaps and prioritize fixes.
Getting accessibility right from the start leads to stronger UX, wider reach, and reduced legal risk.
If you need help making that happen, Ulan Software offers end-to-end UX/UI design and web development services tailored to accessibility. We help businesses meet EAA standards without slowing down innovation.
Don’t wait for enforcement to catch up. Start building an accessible platform today!


